Project Nightfall
Developed a bespoke Digital Twin environment to simulate the impact of high-stakes decisions, enabling scenario testing and showcasing the strategic benefits of this approach.
£20M raised, propelling Skyral to Scale-up status and rapid growth.
Product secured long term contracts averaging annual revenue of 9M.
x4 resold


91% positive
Users reflected higher satisfaction and a strong likelihood of adoption.




£130K saved
Increased productivity by 50%, reducing salary overheads.

Classified
Final designs


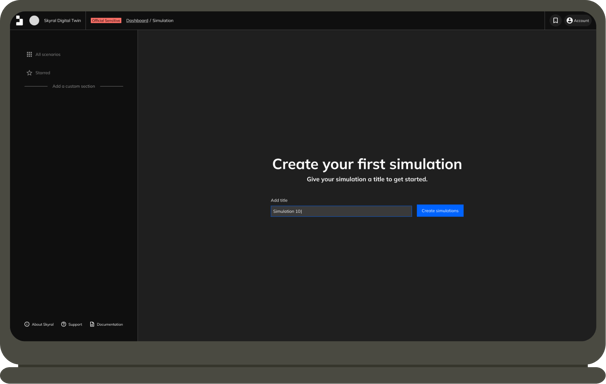
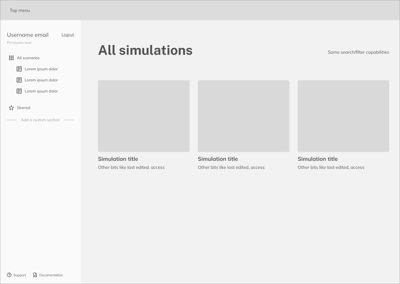
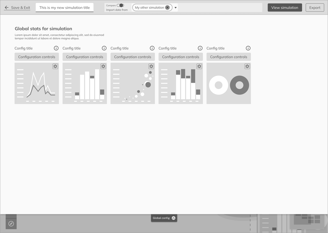
Empty dashboard
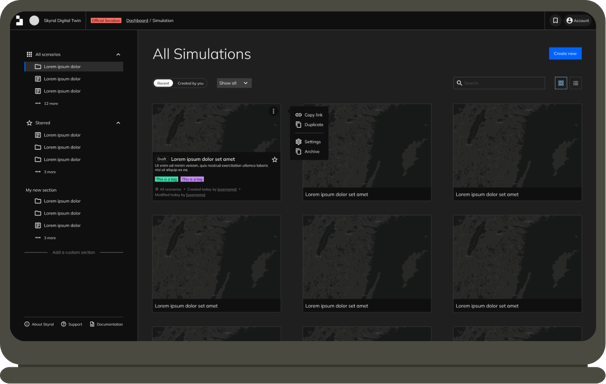
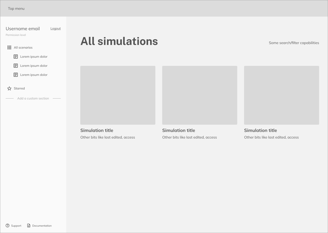
Dashboard with simulations, showing available interactions, and sidebar capability




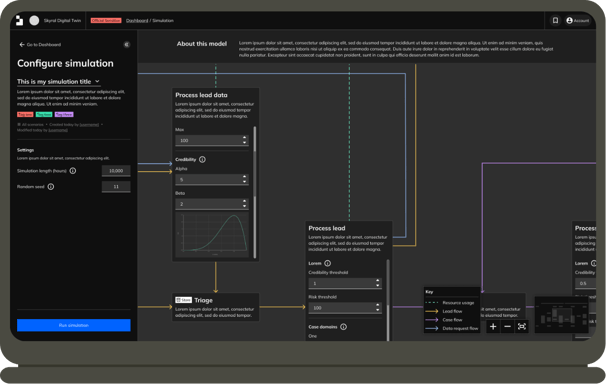
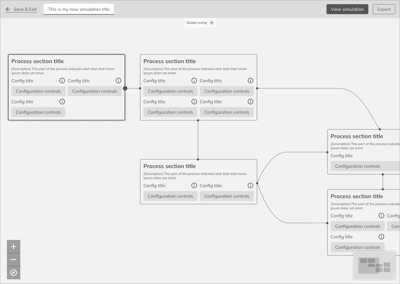
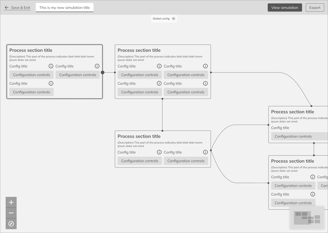
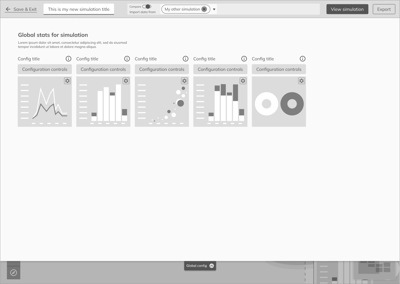
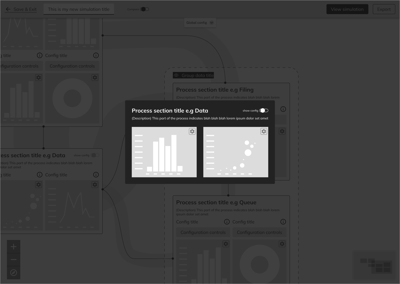
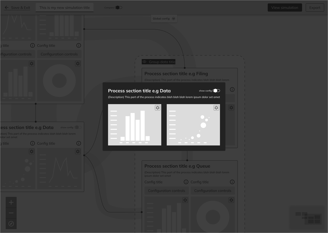
Configuration of Process model before running simulation


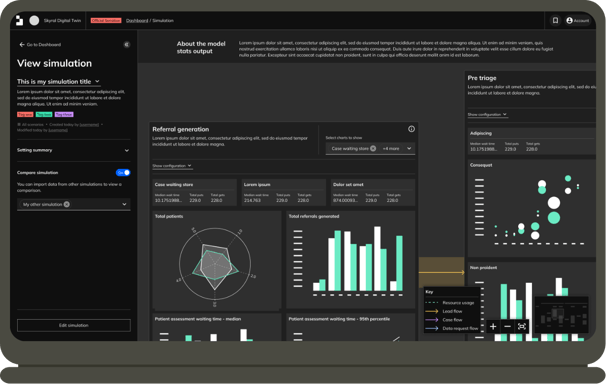
Individual insights revealed upon further zoom in, while in compare mode


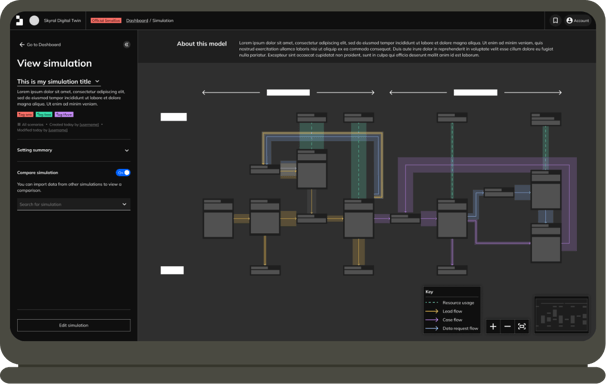
Overview of Process model at max zoom out- post simulation run


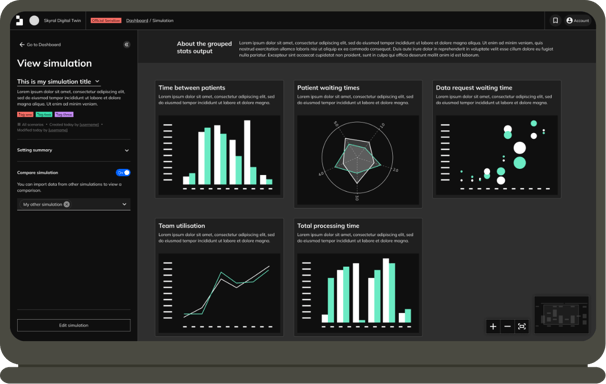
Global insights revealed upon zoom in, while in compare mode
Due to time constraints and scope, the data visualisation was restricted to four types of charts, while under normal circumstances a range of options would have been explored and tested. Finer details were refined during build, then tested with the client in the staging environment.
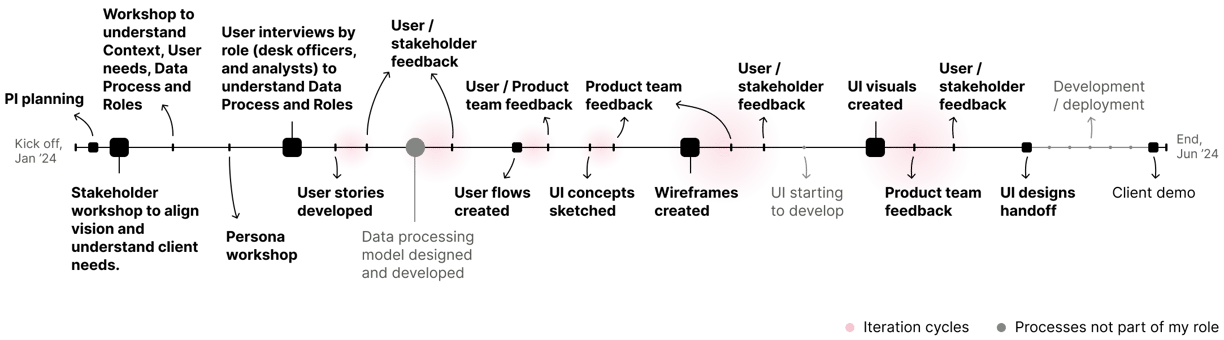
Timeline
Aug 23-Present
Role
Lead Product Designer
Tools
Figma, Jira, Adobe, Storybook, Omlet
Keywords
Scale up
End-to-end
SaaS
B2B
Design system
Data vis
0-1
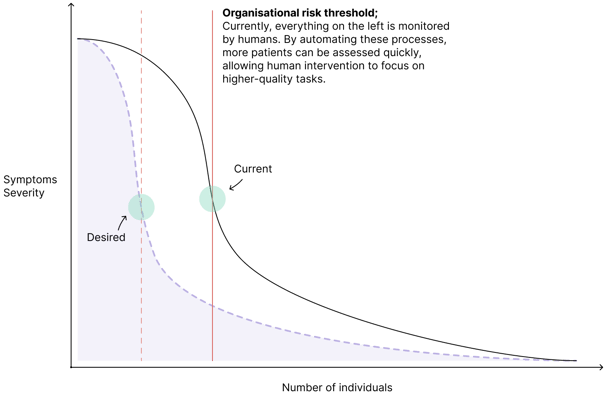
Context
The client's organisation was heavily reliant on manual data processing, as well as on handling information and knowledge, to assess and make decisions about patients. As patient data volumes increases and health conditions become more diverse, the existing resource constraints make it impossible to scale the current records processing model. To address these challenges, the organisation’s future direction is to automate manual processes as much as possible, leveraging AI/ML models to accelerate the early detection and management of patient symptoms. My task was to define and design a product which can allow the client to freely test data processing theories.
Note: Due to the sensitive nature of this project, specific details have been kept confidential. For the purpose of this case study, I will be utilising a medical use case as a representation.


Product Manager x1
Product Owner x1
Project Manager x1
Engineers Manager x1
Systems Engineer x1
The team
UX Researcher x1
Full Stack Engineer x1
Applied Scientist x1
Model Engineer x1
Product Designer x1 (Isra Tabassum)
Approach


Discovery


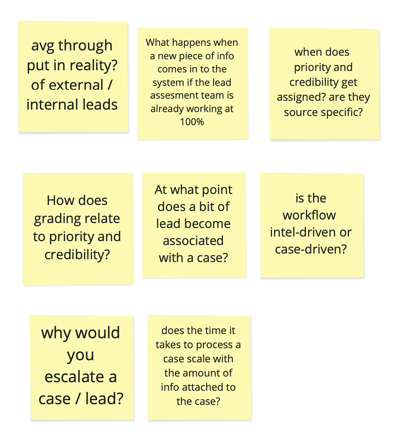
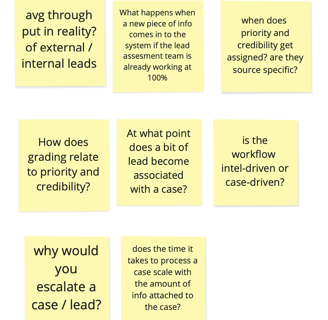
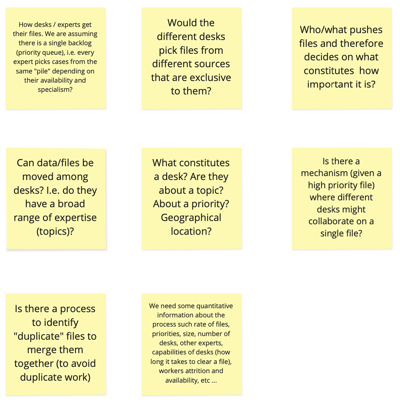
Several critical questions needed to be addressed before any work on the product could begin. These were essential for understanding the process and data flow.


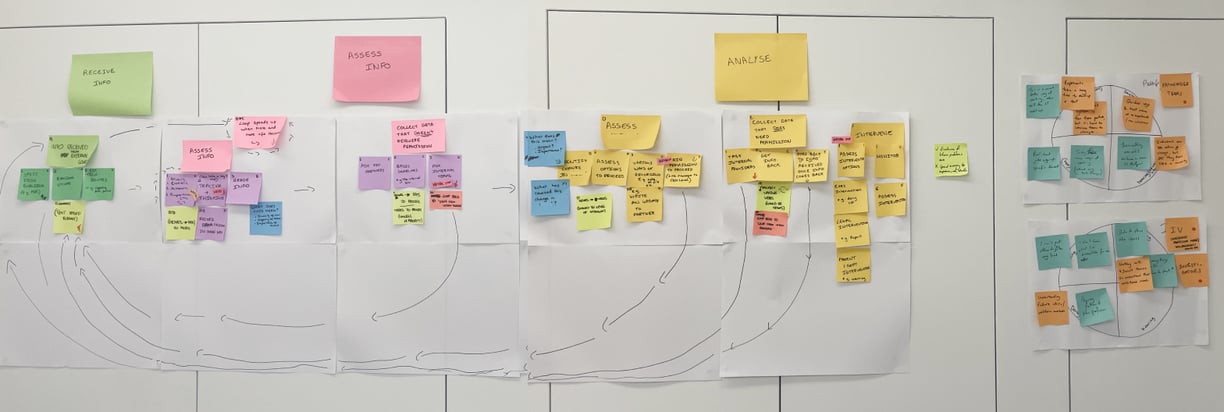
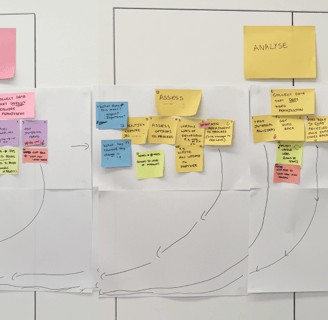
The Product team worked closely with the users to begin ideating the structure of the data process flow.


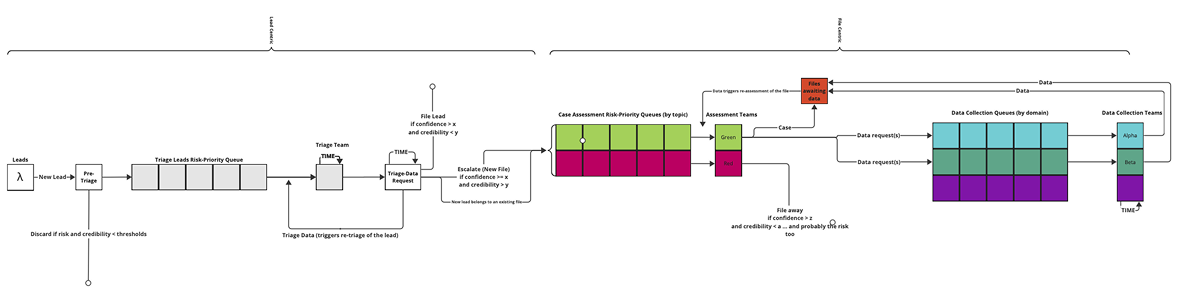
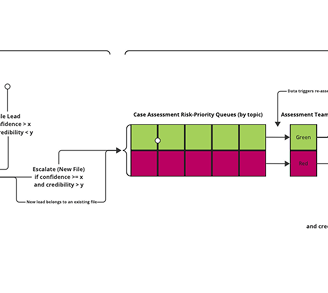
The outputs from several workshops helped shape the Data Model (pictured below) and provided insights into user requirements, enabling me to create high-level user stories.


Persona


Sarah Malik
Operations Manager & Care Systems Architect
Age
42
Organisation
NHS, Birmingham, UK
Background
Sarah started her career as a nurse, then moved into healthcare management after completing a Master's in Health Systems Engineering. Her clinical background gives her a deep empathy for frontline staff and patients, while her analytical skills help her streamline complex workflows across departments.
Primary responsibilities
Oversee the smooth delivery of end-to-end patient care, from referral to discharge.
Ensure clinical and operational staff have the tools, data, and support they need.
Identify and resolve bottlenecks before they impact service delivery.
Collaborate with IT, clinical teams, and service designers to improve process architecture.
Track and report KPIs like bed occupancy, wait times, patient flow, and staff workload.
Champion continuous improvement, using Lean and Agile methodologies.
"If staff are spending time chasing updates or duplicating tasks, that’s time taken from patient care. My job is to clear that path before they hit a roadblock."
Pain points
Staff burnout due to inefficient workflows or unanticipated delays.
Difficulty managing variability in patient demand and resource availability.
Lack of data for informed decision-making thus creating resistance to change.
System-level overview of the current operating model (resources, skills, governance, team composition for assessment teams).
Key user requirements
Statistical outputs such as the number of cases covered, assurance levels, and time spent on cases by humans providing key analytical insights.
An intuitive interface ensuring seamless navigation to features, making the system accessible for all users despite their tech knowledge.
Enable scenario planning through model simulation to optimise responses during urgent situations, helping teams refine strategy.
1
2
3
4
Complications
Due to time constraints, the engineering team had already selected React Flow as the framework before I joined the project. This decision was driven by its plug-and-play nature, which eliminated the need to build a solution from scratch, reduced custom development, and enabled a faster, more efficient delivery process.
My role was to design within the limits of this framework while still meeting all user and client requirements. Recognising the importance of aligning design with technical feasibility, I quickly adapted my concepts to ensure that all future design proposals would be implementable within the framework’s capabilities. This approach helped maintain both design integrity and technical efficiency throughout the project.
Set framework
Being a highly technical project, I struggled to keep up with the terminology used for various front-end and back-end elements. It was often unclear what would impact the user interface and what was strictly behind the scenes.
Although I had already reviewed all the available documentation to familiarise myself with the project, the engineers often used terms interchangeably, which only added to the confusion. This wasn’t just a challenge for me—it also affected other team members, including the QA tester and project manager.
To resolve this, I created a shared document that listed all technical terms along with their definitions and relevant context. This helped establish a common understanding across the team and reduced miscommunication moving forward.
Technical jargon
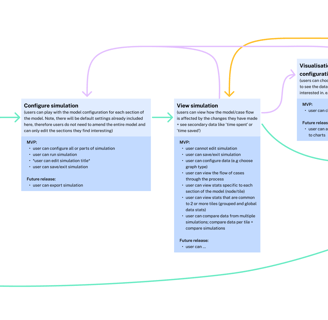
User flow


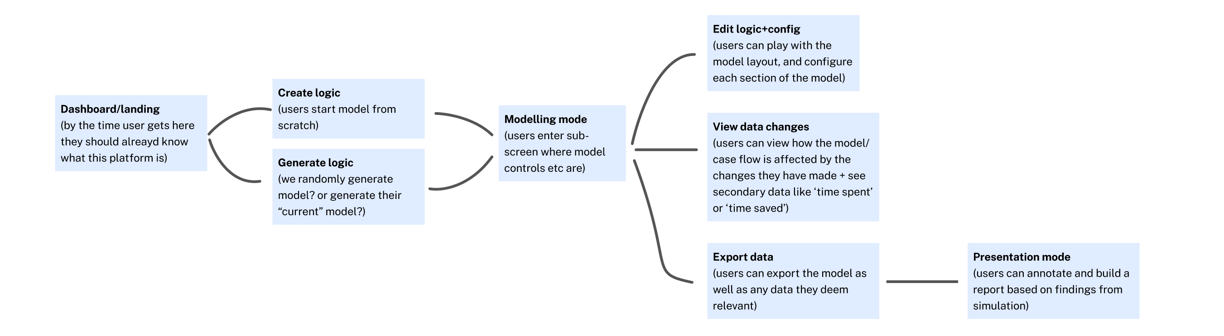
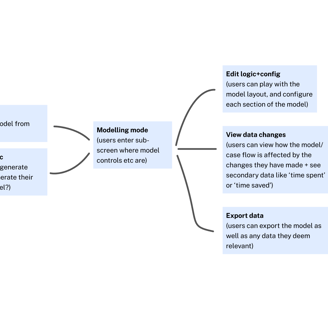
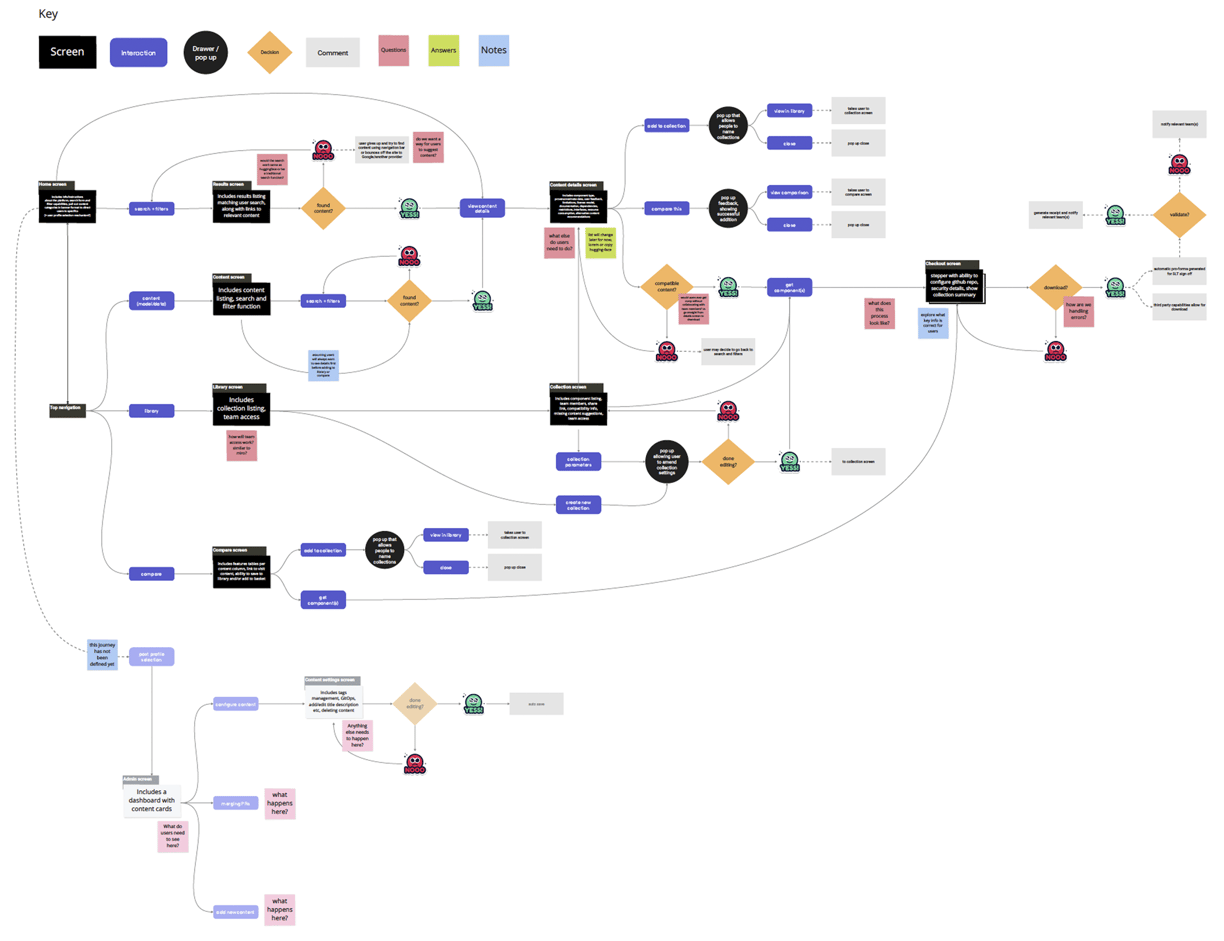
Multiple iterations of the following were used to spark UI and interaction discussions among users, engineers, and myself. While user flows are typically more complex, I had to start simple with this client to define expected user journeys and stories, as there was little shared understanding previously.
The user flows were continuously updated with input from the product team, client, and users, which gave me a much clearer understanding of the UI's requirements. At each stage, I was able to refine the concepts and wireframes in greater detail, helping all stakeholders better understand and visualise both the interactions and the overall product experience.




Above: The concept illustrates users having complete freedom to creating their own digital twins using components available in a configuration space. However, this approach was ultimately rejected due to technical complexity and time constraints. Additionally, it was dismissed because of miscommunication caused by technical jargon, which led to a misunderstanding of the engineers' original vision.
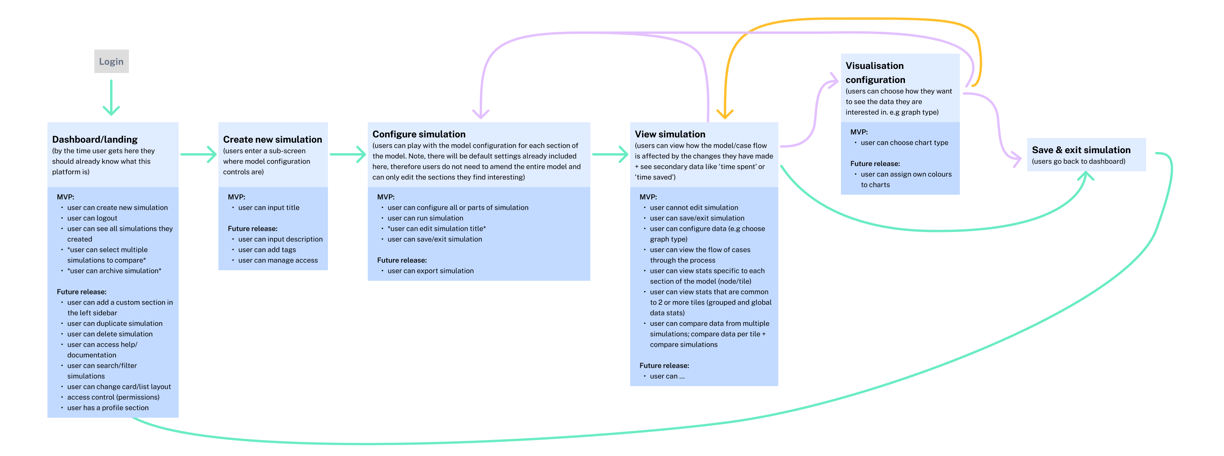
Above: The user flow was updated to include a features list, which helped clarify the design intentions and better align with user requirements. This added level of detail also minimised the risk of miscommunication. As a result, this updated approach and user flow received much more positive feedback during review sessions.
Iteration 1:
Iteration 'in-between':
A few iterations later:
Note: I have not been able to include a wider selection of sketches, wireframes and final visuals, due to the sensitive nature of this project.
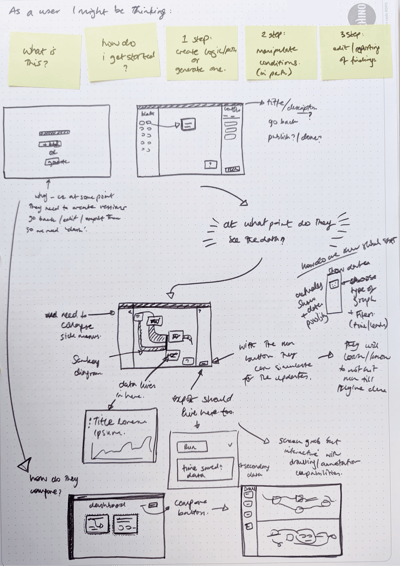
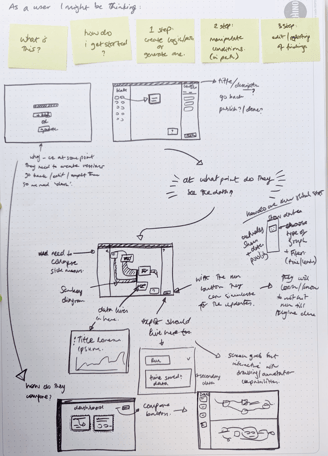
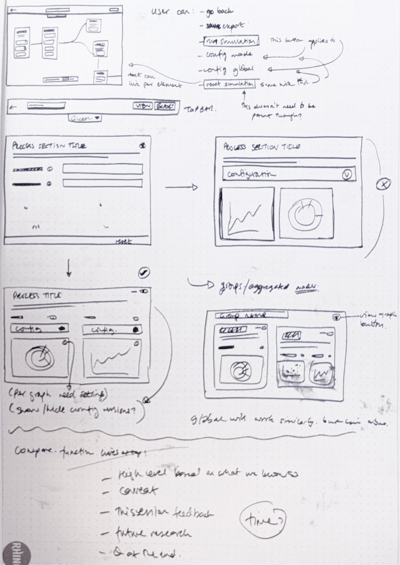
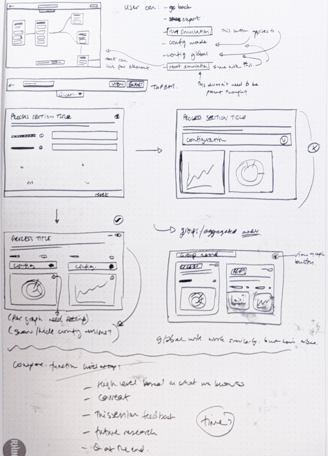
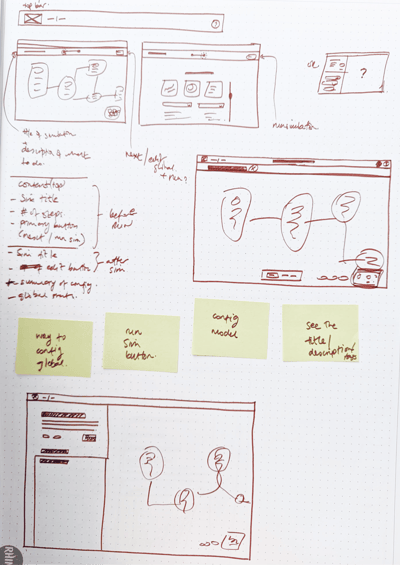
Concept sketches






These are early concepts developed while exploring the UI details. Without a predefined UI architecture map, I had to define the structure on the fly due to time constraints.
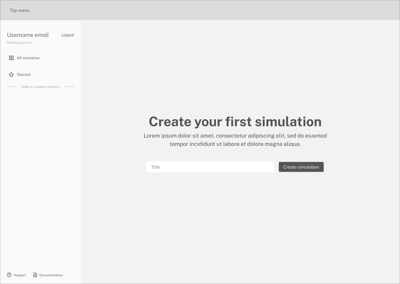
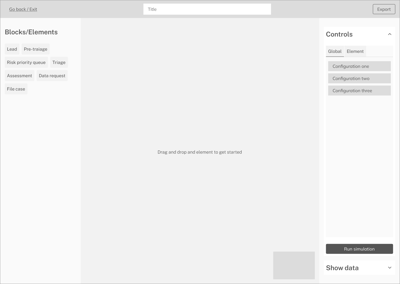
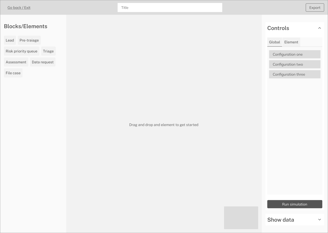
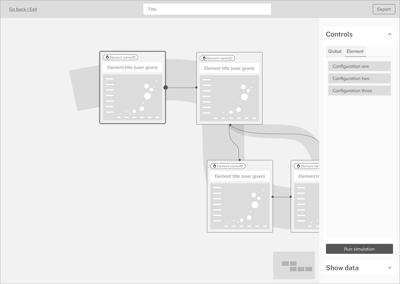
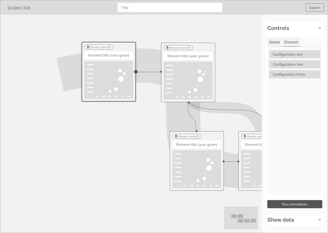
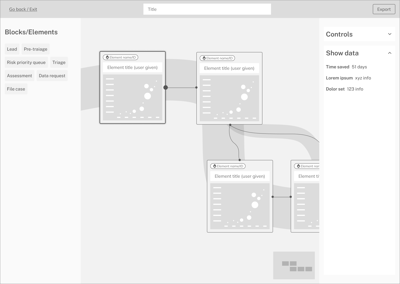
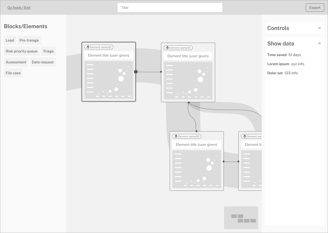
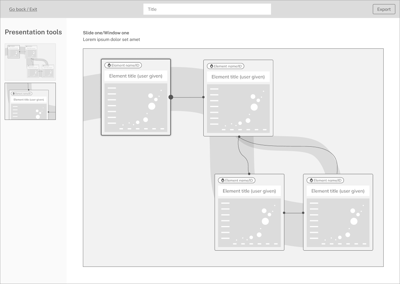
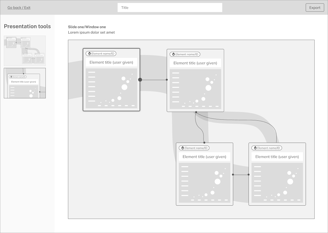
Wireframes








While these don't represent the full set or every iteration, they provide a strong sense of the quality of wireframe prototypes used during user testing sessions. Due to shortage of time finer details were refined during build, then tested with the client in the staging environment.
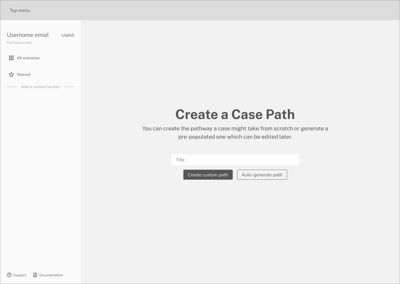
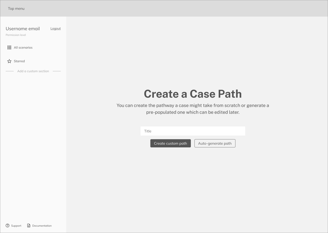
Empty dashboard
Configuration
Simulation insights
Comparing simulations
Iteration 1:




Empty dashboard
Creating path logic- empty


Creating path logic- adding blocks


Reviewing simulation
Comparing simulation




Export insights
Later iteration:


Dashboard with simulation cards


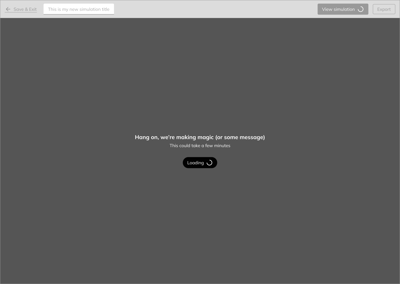
Loading insights


Global insights


Grouped insights hovered state


Grouped insights modal
Demonstrating users' ability to configure within a pre-constructed process twin, with limited customization options aligned to their needs. This approach focused on providing flexibility within defined boundaries, rather than allowing complete freedom to reinvent the process.
Initially, the process twin was designed to allow complete reinvention of the case handling process. However, feedback revealed that users preferred the ability to fine-tune existing workflows rather than build entirely new ones from scratch.
© Copyright Isra Tabassum 2025.
